The value for web designers and web designing field has been increasing day by day. As well, by the job’s nature, web designers often show their mercy towards their valuable clients to stop the risk in the business. Design works for seasonal activities are often needed at the end of the year, but in fact in those days designers looked busy. In these types of situations, web designers usually have a list of tools and services to provide better projects without sacrificing their needs. Let’s go a tour on it.
Lootback
Helps to search out lots of stock photos immediately; you can find promo codes and help get back cash back with purchase. Apart from this, Lootback will as well get higher commission for the purchase made. It also helps in lowering the cost by increasing the profitability. Hence, it seems to be the affordable way of purchasing files.

Nutcache
But if you are the one doing freelancer web designing, then invoicing will be the essential evil. The most important hat that you need to wear as a web designer would be accounts receivable on the bill. For this, you can make use of Nutcache, a free application instead of paying invoice service as a subscription every month.

Namebox
Selling domains seems to be an old process in the internet field. This is a site which helps in simplifying the whole process effortless. You can make use of this to list the domains at your desired price and let the buyers come to you. It would be the best way to earn extra cash.

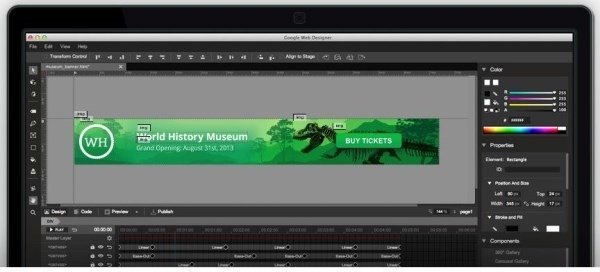
Google Web Designer
Flash could be replaced by HTML5, with the majority of web applications. You can make use of this Google Web Designer tool to ahead of your curve. It as well allows it’s users to develop animations, build advertisement with view and edit code. It allows its users to generate ideas to bring out the ideas across the screen.

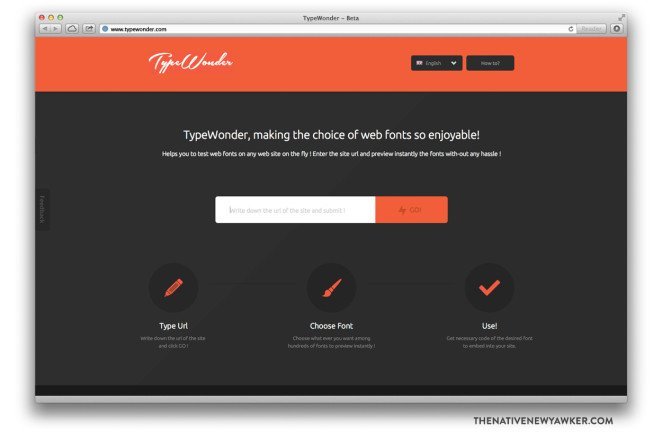
TypeWonder
Do you wish to make the website’s font on your own choice? Then, TypeWonder is a tool to test all types of fonts present in the website. It helps check out the way to look before publishing and aid in saving the time.

AnimateScroll
This is a tool that is used by the web designer daily, just in an easy way. AnimateScroll, a tool made of simple jQuery Plugin provides sole scrolling effects in more than 30 effects.

Forms – CSS Deck
This is a form which is used to enhance the faithfulness present in customers, aid in building contact list and as well minimizes harass. CSS provides the free tool to build this without endless coding.
img class=”aligncenter wp-image-305 size-full” src=”https://chennaiwebdevelopment.com/wp-content/uploads/2021/02/2_10-free-design-tools-for-designers.png” alt=”Forms – CSS Deck” width=”403″ height=”284″ />
Topcoat
Every designers wish to develop the design of web pages quickly. Topcoat, a new brand provides an open source CSS library to develop web apps. To your view, it had been evolved for Brackets, feedback and Edge Reflow from Adobe deign language.

Two.js
It is highly necessary to offer unique and advanced graphics for the clients in these days. Most of the designers subcontract this type of work, but instead it is better to exercise your unique talents with this free drawing library.

Creative Link Effects
Creative link effects provide 20 interesting link animations in order to add the attraction to any type of website.
Hope, you would have understood the importance and benefits of free web design tools that are available for the designers. Share your ideas with us.

- Top 5 Google Ads Business Growth Plan in 1 Month - April 23, 2021
- Why Your Fashion Brand Needs Professional Website Design? - April 5, 2021
- #14 Powerful Digital Marketing Trends for businesses in 2021 - March 17, 2021